The making of TED-Ed’s first 360° animation

Virtual reality is an emerging medium for artists and educators. Painting is an ancient art form; some cave paintings were made up to 40,000 years ago. In TED-Ed’s first 360° animated video, you can examine the intersection of these two ideas by exploring an ancient cave and its surroundings as educator Iseult Gillespie shares a brief history of cave paintings. Below, animation director Michael “Lippy” Lipman shares a few tips, sketches and stories from the making of this special animation.
As director of the very first TED-Ed VR animated short, you worked with an ace team to bring hand-drawn animation and educational content to life in a new genre: the emerging medium of 360° 2D stereoscopic VR animation. How difficult was it to pull that rabbit out of the hat?
Generally I can say that pulling together all of the various technologies and production artists to make this happen was probably THE most daunting production challenge I’ve ever encountered in my 25 years of working in animation. There is simply no “one product solution” at this point in VR’s production adolescence.
Happily, we were pretty ruthless and focused in our desire to create a VR cartoon. I’m glad we persevered.
To get from the original concept idea to a working final product required cobbling together a “tech salad” of software solutions. And to make it even more challenging, the final presentation platform — Google Cardboard video presented on YouTube — kept iterating throughout our production process. So that in itself was a moving target which made our ability to cross the finish line more precarious by the month! Happily, we were pretty ruthless and focused in our desire to create a VR cartoon. I’m glad we persevered.
When did you start working on this particular animation project with TED-Ed?
I received my first Cardboard player in my New York Times Sunday delivery in the fall of 2015. I’d been reading about the platform, but when the viewer just showed up in my living room I immediately realized that millions of NYT readers now had access to Cardboard-based content. I made a decision that morning to create cartoons for the platform!
I thought long and hard about what kinds of content would work well in the 360° VR world and pretty quickly came to the idea that a narrator-driven vehicle could work very well in a medium where the viewer can be looking at any point in the 360° sphere at any time. This is a massive challenge for traditional narrative cinema because the director is not fully in charge of choosing the audience’s focus. And though I certainly had to deal with many of the same challenges as an animation director, I knew that the inclusion of a voiceover narrator would make my job easier by directing the viewer to look for specific visuals within the world I would create.
Why did you suggest the topic of prehistoric cave paintings for this video?
Well, once I’d gotten the Cardboard viewer I began to gorge myself on any and all of the 360° VR content I could find. I knew that I wanted to make the piece as a hand-drawn 2D animated short. Having set that criteria, it then dawned on me that I’d be required to design, paint, and perhaps animate an entire world in not only 360 degrees horizontally, but vertically too. This type of world creation is a sort of “given” in 3D animation production. But working in 2D would require a different approach, and a new way of visualizing the experience that I hadn’t thought of before. I panicked. I wondered what I’d gotten myself into. Eventually I calmed down and realized that working inside a confined space would fit the project well and allow me to create visual “fences” beyond which the viewer wouldn’t be interested in looking. Initially I thought the subject of the piece could center around a part/system of the human body where the viewer would be inside the blurry, rose-colored walls of some organs or something. Then I hit upon the idea of a cave and it was a fairly quick leap from just any cave to a specific cave which housed prehistoric paintings. I was energized, and proposed this cave painting idea to TED-Ed, who also agreed that it was a good source of educational and visual promise.
What kind of creative challenges did you face in designing for a 360-degree visual storytelling environment?
There were a lot of technical challenges in learning about how exactly to create artwork on a flat computer monitor and have it look “right” within the 360° sphere of the cave. This took weeks and months of trial and error to come up with a system that was rock solid. By now, the technical targets will likely have iterated again and our “bullet-proof” process will need to be upgraded.
Technical issues aside, perhaps the biggest challenge was in how to present the educational highlights of the text without requiring the viewer to be looking at a certain place at a certain time. This was a huge conceptual mountain to climb. I decided that the best teaching method for this particular short would be to create a few large set pieces (inside a cave, outside overlooking a prehistoric meadow) and let the voiceover just run atop it all while the action played out beneath. Generally the “business” of the characters and situations happen in their own pacing and feel integrated with what the narrator is saying, but they are not slavishly tied to every educational point being made. I wanted to bolster the viewer’s freedom to look anywhere at any time.
Are there any sights, sounds, or hand-drawn scenes in this lesson that you specifically want to highlight for the TED community?
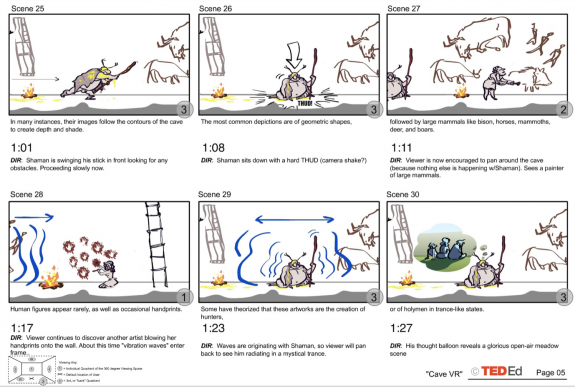
I spent a lot of time and animation effort into getting the masked Shaman to walk correctly and hop with weight and determination. I cracked open some of my favorite animation ‘how to’ books and refreshed my knowledge of the basics of character animation. I designed the Shaman’s entire entrance and trance sequence by using tiny thumbnails, then turning those thumbnails into stick figures, and finally fleshing out those stick figures into finished poses. I worked with a digital tablet and pen when doing all of the final line work for the Shaman and the entire piece. I started the process with pencils (for storyboards and thumbnail designs) but jumped to digital pen as soon as I could, to reduce having to duplicate efforts across multiple media.
As far as spatial depth goes, I’ll direct your readers to notice the layers of stereoptic layering that my production partners at Idle Hands Studios created. This tech didn’t exist “right out of the box” with any current software package. The geniuses at IH wrote some discrete code for this TED-Ed project so that when the viewer turns in any direction the layers of depth remain consistent. That sounds like it should be a straightforward feature available in any 360° VR production package. But it’s actually a huge hole in the system right now and requires individual solutions for each situation.
Is there anything else you’d like to share with readers about the experience of directing this experiment?
Only that the producers at TED-Ed have been amazingly supportive and patient with this production. They realized from the beginning that I was attempting to do something new and that really hadn’t been done before (2D hand-drawn animation in 360° VR). They were as excited as I was and they never wavered in their support even though I traversed some very stressful chasms in trying to find a production solution which would take us to a successful end.
Would you want to do more of these video productions?
We’re already talking about the next one!
How to view this TED-Ed animated 360° video
If you have access to a Google Cardboard viewer and a smart phone:
1. Open this video in the YouTube app on your phone.
2. Hit pause on the video.
3. Tap the 3 vertical dots on the top right corner of the view window. This will slide up a sub-menu where you will choose the quality setting of your video stream. Choose “2160s.” Note that if you are not streaming over Wifi, YouTube will only allow “720s” quality.
4. Tap on the “Cardboard viewer” icon on the bottom row of the video window (it looks like a mask). This will present the video full screen in prep for the Cardboard viewer.
5. The screen is now divided into 2 halves, separated by a thin white line that runs halfway up the screen. Make sure to rotate your phone so that this thin line is coming from the bottom of the screen. This ensures proper stereoscopic depth.
6. Insert your phone into the Cardboard viewer and press play. The video will begin. Enjoy!
If you do not have access to a Cardboard or smart phone:
1. You can watch on your browser. Use your mouse to drag and explore the space above, below, and behind you. Enjoy!
Art credit: Lippy/TED-Ed